Are you an aspiring front-end development professional looking to build your tech skills and improve your chances of landing a job?
Or are you in a job where you see the value of continuous professional development through upskilling and reskilling- particularly for the fast-paced technology industry?
No matter where you are in your career, understanding core HTML skills matters for any front-end development role.
HTML, or Hypertext Markup Language as it is known, is widely considered the backbone of the internet.
It is the standard markup language used to create website pages.
It provides the structure and content of a website, including headings, paragraphs, lists, links, images, and more. It’s no exaggeration to say that most web pages you visit are built using HTML.
Without a solid understanding of HTML, creating effective, accessible, and SEO-friendly websites that adhere to modern web standards becomes difficult.
But where should you focus your efforts with so many aspects of HTML to learn?
This blog post explores the 8 HTML skills you should learn and master for front-end development-focused careers and jobs.
Skill 1: Basic HTML Syntax and Structure
Why It Matters
A house built on a solid foundation can withstand the harshest weather conditions.
Websites are the same: a well-structured HTML codebase is more resilient to errors, compatibility issues, and security threats.
Understanding HTML’s basic syntax and structure is important for creating websites that are easy to read, maintain, and scale.
Working with HTML syntax and structure is like learning the grammar rules of a new language—once you’ve mastered the basics, you can express yourself more creatively and effectively.
“HTML is the foundation of the web. It’s the layer that gives structure and meaning to your content.” Patrick Griffis, web standards evangelist at Microsoft.
Skill 2: Semantic HTML
Why It Matters
Semantic HTML is the practice of using meaningful and descriptive tags to structure website content.
This practice helps people and browsers understand each element’s purpose and context, improving accessibility, search engine optimisation, maintainability, and consistency in web development.
| Tag | Description |
|---|---|
<article> | Defines independent, self-contained content. |
<aside> | Defines content aside from the page content. |
<details> | Defines additional details that the user can view or hide. |
<figcaption> | Defines a caption for a <figure> element. |
<figure> | Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. |
<footer> | Defines a footer for a document or section. |
<header> | Specifies a header for a document or section. |
<main> | Specifies the main content of a document. |
<mark> | Defines marked/ highlighted text. |
<nav> | Defines navigation links. |
<section> | Defines a section in a document. |
<summary> | Defines a visible heading for a <details> element. |
<time> | Defines a date/time. |
“Semantic HTML is about more than just using the right tags. It’s about creating a more accessible, searchable, and maintainable web.” Tristan Mace, a senior front-end developer at Shopify.
Skill 3: HTML Forms
Why It Matters
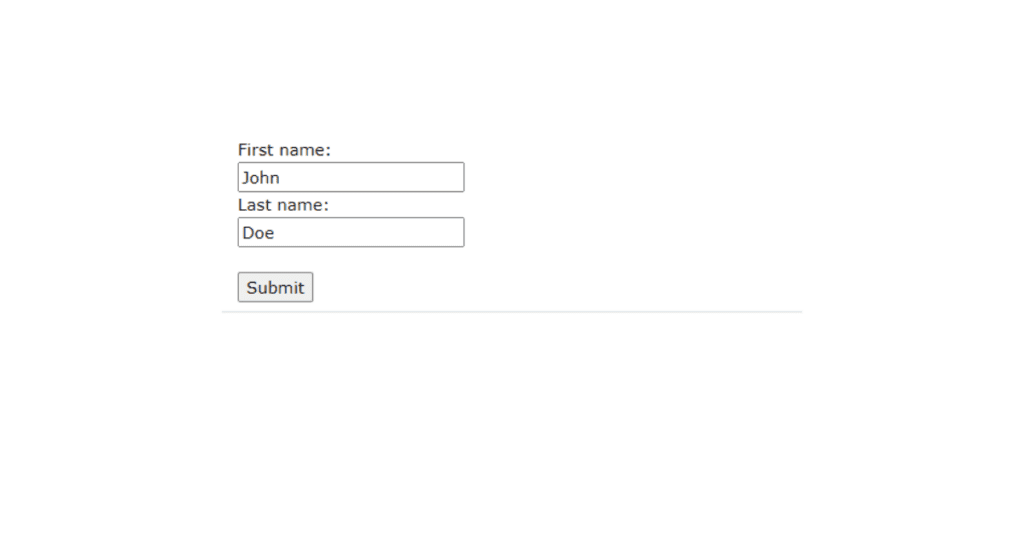
If you’ve ever filled out a contact form on a website or submitted an online order, then you’ve interacted with an HTML form.
These forms are part of many websites; they allow users to input data, make selections, and interact with websites meaningfully.
Front-end development pros should understand how to create effective and user-friendly forms as part of their skill set.
Example: HTML Form.

“Forms are the linchpin of interactive websites. Users are able to enter information, make choices, and interact with the site in a variety of ways.” Luke Wroblewski, product director at Google and author of the book “Web Form Design,”.
Read Next: Want To Succeed in Web Development? Learn HTML First.
Skill 4: HTML Tables
Why It Matters
HTML tables are your best friend for presenting complex data clearly.
Suppose you were tasked with creating a product comparison table for an e-commerce site. Without a solid understanding of HTML tables, your table may look confusing or difficult to navigate for site visitors.
Example of table tags
| Tag | Description |
|---|---|
<table> | Defines independent, self-contained content. |
<th> | Defines content aside from the page content. |
<tr> | Defines additional details that the user can view or hide. |
<td> | Defines a caption for a <figure> element. |
<caption> | Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. |
<colgroup> | Defines a footer for a document or section. |
<col> | Specifies a header for a document or section. |
<thead> | Specifies the main content of a document. |
<tbody> | Defines marked/ highlighted text. |
<tfoot> | Defines navigation links. |
“Tables are a great way to display data that needs to be cross-referenced or sorted. They can be a little tricky to style, but with a bit of CSS know-how, you can make them look great.” Chris Coyier, founder of CSS-Tricks.
Skill 5: HTML Media
Why It Matters
No website exists without media such as images, videos, audio, etc.
Front-end developers must understand how to incorporate this media to, among other things, increase time spent on a website, drive organic traffic, and maintain a consistent visual identity throughout a site.
From eye-catching hero images to engaging video tutorials and audio, different types of media bring content to life and keeps users engaged.
“HTML5 media elements have revolutionized the way we consume audio and video content on the web. They provide a native, standardized way to embed media content without relying on third-party plugins.” – Sam Dutton, Developer Advocate at Google.
Skill 6: HTML Links and Navigation
Why It Matters
Exploring a new city without a map, street signs, or some kind of guide would be pretty frustrating, right?
Users experience a similar kind of frustration when navigating websites with poor navigation and broken links.
Front-end developers are responsible for creating intuitive and user-friendly navigation systems to help users in find their way around websites.
“Links are the web’s most powerful feature. They are what makes the web a web. It’s right there in the name: The World Wide Web.” Chris Coyier, web designer and co-founder of CSS-Tricks.
Skill 7: HTML Layouts
Why It Matters

A well-designed layout acts as a map guiding users through a website.
It helps people understand the structure and hierarchy of content, making it easier to find what they’re looking for and engage with websites effectively.
This is where HTML layout tags come in.
“Responsive web design offers us a way forward, finally allowing us to design for the ebb and flow of things.” Ethan Marcotte.
Skill 8: HTML Accessibility
Why It Matters
A website that looks good, with beautiful graphics, animations, and interactive features, is great.
However, have you considered how a user with a visual impairment visiting your site might navigate and understand your content? Will they be left frustrated and excluded?
Accessible HTML creates usable and understandable web pages for users regardless of their abilities or the devices they’re using.

“Accessibility is not a feature. It’s a necessity. And it starts with your HTML.” Marcy Sutton, web accessibility expert.
Related: HTML, CSS, and JavaScript: Essential Front-End Languages Explained.
Skill 9: HTML5 APIs
Why It Matters
Have you ever used a web application that seemed to magically know where you are located or remember your personal preferences exactly as you specified? HTML5 APIs are likely the result of that.
These tools add an entirely new level of interactivity and functionality to web pages, creating engaging and personalised experiences.
From geolocation and web storage to audio and video manipulation, HTML5 APIs tap into the full potential of modern web browsers.
This skill is important for professionals interested in creating dynamic, responsive, and user-friendly web applications.
“HTML5 APIs are like superpowers for your web pages. They allow you to do things that were previously impossible or required complex workarounds.” Peter Lubbers, co-author of “Pro HTML5 Programming.”
Start or Grow Into a Front-End Development Career With Specialist UK Coding Training
We’ve explored 9 HTML skills we believe are important to becoming a competent and skilled front-end development professional.
While the skills covered here are in no way comprehensive (there’s more!) – these should serve as a useful guide to learning and mastering HTML.
Are you interested in building in-demand coding skills and competency in HTML, CSS, JavaScript, and other technologies for your career?
Consider the ITonlinelearning Coding Career Programme.
This UK-focused career programme is designed for people who want to go from ” I don’t have any coding skills” to “I have the skills and feel confident working as a coder”.
It is that comprehensive!
Learn to Code by Writing Code ( and working on actual projects)
Portfolio Website: Create a professional and functional website using HTML, CSS and Javascript (We will teach you these technologies)
Specialist courses in this coding programme include:
HTML. CSS. JavaScript.
Python. Command Line (CMD).
Git & GitHub.
Azure. AWS.
Specialist support to enhance your learning includes:
Questions You’ve Been Asking
No, HTML and JavaScript are different. HTML provides structure and content to a webpage, while JavaScript adds interactivity and dynamic behaviour.
No, HTML and CSS are separate but work together. HTML defines the page structure, and CSS styles its appearance (colours, fonts, layout).
Reliability depends on factors like code quality and server maintenance. However, properly-coded HTML websites can be reliable.
Technically, no. HTML and CSS are markup languages that define structure and style, not programming languages with complex logic.
The basics of HTML can be learned in a week, but mastering them takes practice, building, and working on projects.
No, HTML is primarily for front-end development (web page content). Backend development involves databases and server-side logic.
HTML uses tags to structure content while programming languages use code to define logic and functionality.
Yes, at ITonlinelearning, we absolutely recommend it. After all, understanding HTML and CSS provides a foundation for adding interactivity with JavaScript.
Yes, HTML is the foundation of web development. It’s a valuable skill for front-end development and understanding web technologies.
HyperText Markup Language
It depends on your goals. If you want to build websites, learn HTML first. Python is a versatile language that can be used for various purposes.
HTML is used to create web pages and forms the foundation for almost all websites.
It refers to “hypertext” (linked text) and “markup” (adding tags for structure).
Unlikely. HTML is the core of website pages, and new versions like HTML5 will continue to keep it relevant.
HTML5 is an improved version of HTML, it offers newer features and capabilities for web development.